更多下载地址
web developer谷歌浏览器插件
软件大小:1.08M
软件语言:简体中文
软件授权:免费软件
软件类别:网络其它
软件等级:
更新时间:2023-12-30
官方网站:
应用平台:Windows11,Windows10,Windows8,Windows7,WinXP,WinVista
- 软件介绍
- 软件截图
- 下载地址
网页开发者必备工具之——web developer。这是一款集合了许多Web开发工具的chrome web开发工具插件,Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,这款插件能够帮助网页设计人员打造非常强大的辅助设计功能,如调试CSS、清理Cookie、对表单图片等等,有兴趣的用户快点前来本站下载吧!

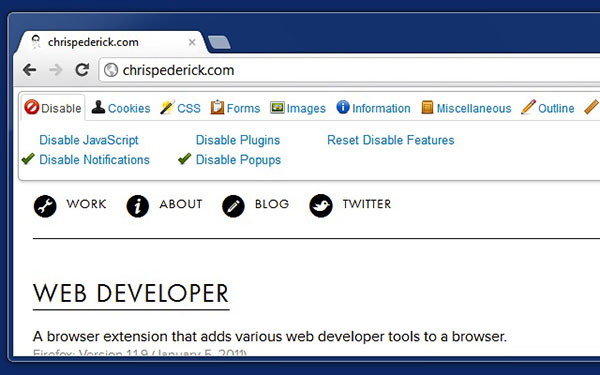
可以暂时的屏蔽当前页面中的某些东东,如Ja vaScript脚本、缓存、mete自动重新定向、将网页显示为黑色(图片除外)、禁用弹窗等。
2、Cookies工具
可以用此工具查看当前页面的Cookies信息,可以按不同的域名或路径进行查看,而且可以手工增加一个Cookies,这对于后台网络编程的开发调试来说是非常方便而得力的工具。
3、CSS样式表工具
这是一个非常强大的工具基于CSS网页布局有这个得力的助手,工作与学习都将变的非常简单,可以控制CSS是否应用,查看页面的css文件,并进行实时的编辑,并在浏览器窗口中立即反应出编辑后的效果。
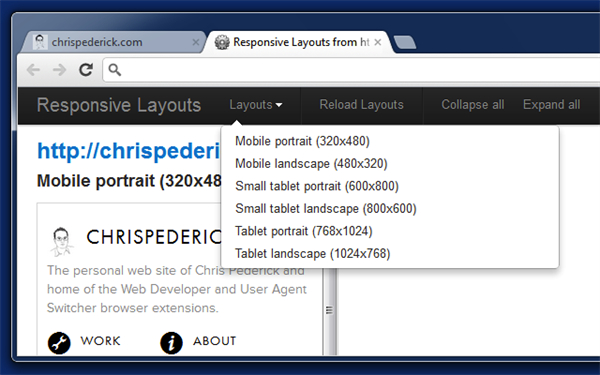
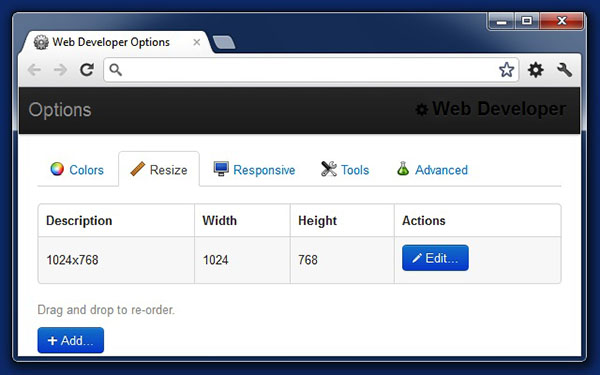
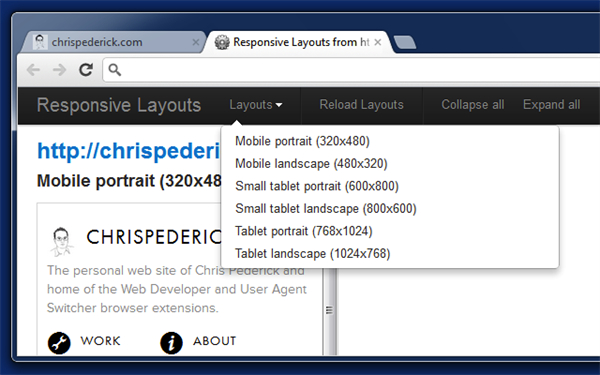
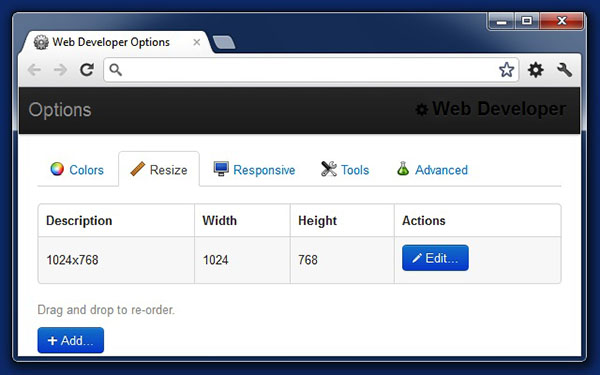
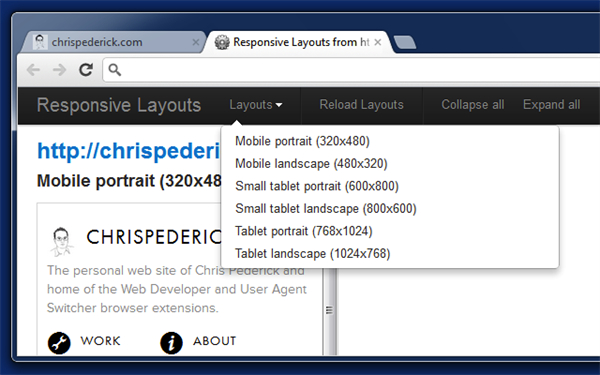
4、web developer 尺寸工具的使用方法如下:
Resize尺寸工具 我们可以用它来改变浏览器窗口的尺寸,如果我们使用了1600*1200的分辨率,我们可以借助此工具来模拟1027*768的窗口效果。关于此工具的详细介绍:Web Developer插件 Outline、Resize工具教程
5、Tools工具
对于我们CSS网页布局设计,它的最大功能在于将CSS及XHTML校验工具整合在一起,可以点击此工具中的校验选项对当前页面进行检验,它会自动链接到相关校验页面,并返回校验结果。
这是官方端口的Web开发扩展的浏览器。
Web Developer 插件强大的功能超乎你的想象,用于CSS网页布局开发调试只是它强大功能的一部分,对于网络程序的开发也提供了非常强大的辅助设计功能,例如:调试CSS、清理Cookie、对表单图片等对象进行操作等等
相信在 Chrome 面世之前很多网页开发者都用过 FireFox上的 Web Developer 附加组件,功能非常强大。
现在,Chrome 版本的 Web Developer 也正式推出了,而且开发者和 Web Developer For FireFox 是同一个人-- Chris Pederick。
添加一个工具栏按钮与各种Web开发工具。网络开发者扩展的官方端口。
1、打开chrome浏览器扩展管理页面
复制chrome://extensions,粘贴到地址栏,按回车键打开“扩展程序”页面
2、拖动以安装
将下载好的浏览器扩展文件,拖拽到“扩展程序”页面中
3、确定安装
在弹窗中,点击“添加扩展程序”按钮,安装成功!
方法二:
1、在本站下载完成后找到该插件双击。
2、双击完成后,点击“添加”即可。
如下图:
Cookies工具 可以用此工具查看当前页面的Cookies信息,可以按不同的域名或路径进行查看,而且可以手工增加一个Cookies,这对于后台网络编程的开发调试来说是非常方便而得力的工具。
CSS样式表工具这是一个非常强大的工具,基于CSS网页布局有这个得力的助手,工作与学习都将变的非常简单,可以控制CSS是否应用,查看页面的CSS文件,并进行实时的编辑,并在浏览器窗口中立即反应出编辑后的效果。

web developer 尺寸工具的使用方法如下:
Resize尺寸工具 我们可以用它来改变浏览器窗口的尺寸,如果我们使用了1600*1200的分辨率,我们可以借助此工具来模拟1027*768的窗口效果。
Tools工具 对于我们CSS网页布局设计,它的最大功能在于将CSS及XHTML校验工具整合在一起,可以点击此工具中的校验选项对当前页面进行检验,它会自动链接到相关校验页面,并返回校验结果。

表明该推广有完全访问所有网站上为其所有的功能,所有用户的数据工作。
这些数据被访问的扩展功能的需要,没有个人数据被发送从延伸到一个第三方除了第三方等功能的验证。

web developer功能
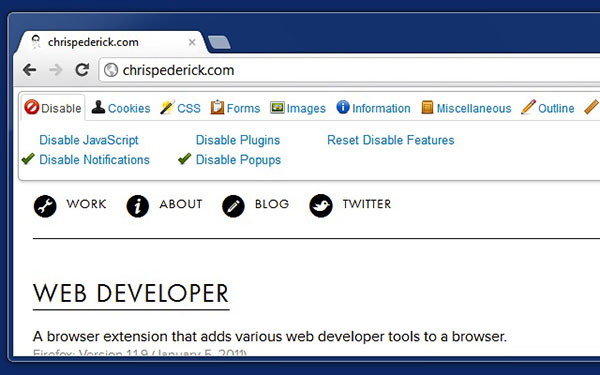
1、Disable禁用工具可以暂时的屏蔽当前页面中的某些东东,如Ja vaScript脚本、缓存、mete自动重新定向、将网页显示为黑色(图片除外)、禁用弹窗等。
2、Cookies工具
可以用此工具查看当前页面的Cookies信息,可以按不同的域名或路径进行查看,而且可以手工增加一个Cookies,这对于后台网络编程的开发调试来说是非常方便而得力的工具。
3、CSS样式表工具
这是一个非常强大的工具基于CSS网页布局有这个得力的助手,工作与学习都将变的非常简单,可以控制CSS是否应用,查看页面的css文件,并进行实时的编辑,并在浏览器窗口中立即反应出编辑后的效果。
4、web developer 尺寸工具的使用方法如下:
Resize尺寸工具 我们可以用它来改变浏览器窗口的尺寸,如果我们使用了1600*1200的分辨率,我们可以借助此工具来模拟1027*768的窗口效果。关于此工具的详细介绍:Web Developer插件 Outline、Resize工具教程
5、Tools工具
对于我们CSS网页布局设计,它的最大功能在于将CSS及XHTML校验工具整合在一起,可以点击此工具中的校验选项对当前页面进行检验,它会自动链接到相关校验页面,并返回校验结果。
软件特点
Web开发人员扩展插件在浏览器上添加了一个工具栏按钮,使用不同的Web开发工具。这是官方端口的Web开发扩展的浏览器。
Web Developer 插件强大的功能超乎你的想象,用于CSS网页布局开发调试只是它强大功能的一部分,对于网络程序的开发也提供了非常强大的辅助设计功能,例如:调试CSS、清理Cookie、对表单图片等对象进行操作等等
相信在 Chrome 面世之前很多网页开发者都用过 FireFox上的 Web Developer 附加组件,功能非常强大。
现在,Chrome 版本的 Web Developer 也正式推出了,而且开发者和 Web Developer For FireFox 是同一个人-- Chris Pederick。
添加一个工具栏按钮与各种Web开发工具。网络开发者扩展的官方端口。
Web Developer安装与使用
方法一:1、打开chrome浏览器扩展管理页面
复制chrome://extensions,粘贴到地址栏,按回车键打开“扩展程序”页面
2、拖动以安装
将下载好的浏览器扩展文件,拖拽到“扩展程序”页面中
3、确定安装
在弹窗中,点击“添加扩展程序”按钮,安装成功!
方法二:
1、在本站下载完成后找到该插件双击。
2、双击完成后,点击“添加”即可。
Web Developer插件工具中禁用功能的使用方法如下:
Disable禁用工具可以暂时的屏蔽当前页面中的某些东东,如JavaScript脚本、缓存、mete自动重新定向、将网页显示为黑色(图片除外)、禁用弹窗等等。如下图:
Cookies工具 可以用此工具查看当前页面的Cookies信息,可以按不同的域名或路径进行查看,而且可以手工增加一个Cookies,这对于后台网络编程的开发调试来说是非常方便而得力的工具。
CSS样式表工具这是一个非常强大的工具,基于CSS网页布局有这个得力的助手,工作与学习都将变的非常简单,可以控制CSS是否应用,查看页面的CSS文件,并进行实时的编辑,并在浏览器窗口中立即反应出编辑后的效果。

web developer 尺寸工具的使用方法如下:
Resize尺寸工具 我们可以用它来改变浏览器窗口的尺寸,如果我们使用了1600*1200的分辨率,我们可以借助此工具来模拟1027*768的窗口效果。
Tools工具 对于我们CSS网页布局设计,它的最大功能在于将CSS及XHTML校验工具整合在一起,可以点击此工具中的校验选项对当前页面进行检验,它会自动链接到相关校验页面,并返回校验结果。

Web Developer注意事项
为什么web developer扩展需要访问我所有的浏览历史和私人数据?表明该推广有完全访问所有网站上为其所有的功能,所有用户的数据工作。
这些数据被访问的扩展功能的需要,没有个人数据被发送从延伸到一个第三方除了第三方等功能的验证。
软件截图









 萌侠挂机(无限盲盒)巴兔iPhone/iPad版
萌侠挂机(无限盲盒)巴兔iPhone/iPad版 新塔防三国-全民塔防(福利版)巴兔安卓折扣版
新塔防三国-全民塔防(福利版)巴兔安卓折扣版 皓月屠龙(超速切割无限刀)巴兔iPhone/iPad版
皓月屠龙(超速切割无限刀)巴兔iPhone/iPad版 异次元主公(SR战姬全免)巴兔iPhone/iPad版
异次元主公(SR战姬全免)巴兔iPhone/iPad版 火柴人归来(送兔年天空套)巴兔安卓版
火柴人归来(送兔年天空套)巴兔安卓版 大战国(魂环打金大乱斗)巴兔安卓版
大战国(魂环打金大乱斗)巴兔安卓版 世界异化之后(感性大嫂在线刷充)巴兔安卓版
世界异化之后(感性大嫂在线刷充)巴兔安卓版 云上城之歌(勇者之城)巴兔安卓折扣版
云上城之歌(勇者之城)巴兔安卓折扣版 武动六界(专属定制高返版)巴兔安卓折扣版
武动六界(专属定制高返版)巴兔安卓折扣版 主公带我飞(打金送10万真充)巴兔安卓版
主公带我飞(打金送10万真充)巴兔安卓版 龙神之光(UR全免刷充)巴兔安卓版
龙神之光(UR全免刷充)巴兔安卓版 风起苍岚(GM狂飙星环赞助)巴兔安卓版
风起苍岚(GM狂飙星环赞助)巴兔安卓版 仙灵修真(GM刷充1元神装)巴兔安卓版
仙灵修真(GM刷充1元神装)巴兔安卓版 绝地枪王(内玩8888高返版)巴兔iPhone/iPad版
绝地枪王(内玩8888高返版)巴兔iPhone/iPad版 火柴人归来(送兔年天空套)巴兔iPhone/iPad版
火柴人归来(送兔年天空套)巴兔iPhone/iPad版 世界异化之后(感性大嫂在线刷充)巴兔iPhone/iPad版
世界异化之后(感性大嫂在线刷充)巴兔iPhone/iPad版 大战国(魂环打金大乱斗)巴兔iPhone/iPad版
大战国(魂环打金大乱斗)巴兔iPhone/iPad版 主公带我飞(打金送10万真充)巴兔iPhone/iPad版
主公带我飞(打金送10万真充)巴兔iPhone/iPad版

























