更多下载地址
hbuilderX编辑器
软件大小:47.1M
软件语言:简体中文
软件授权:免费软件
软件类别:编程开发
软件等级:
更新时间:2023-08-08
官方网站:
应用平台:Windows10,Windows8,Windows7,WinXP,WinVista
- 软件介绍
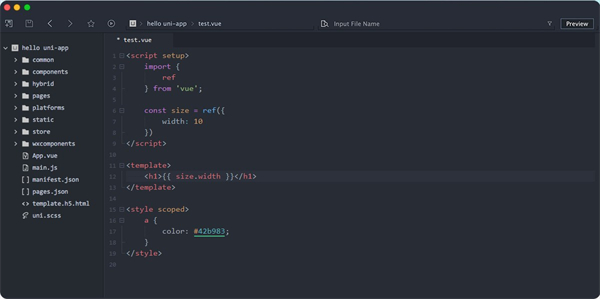
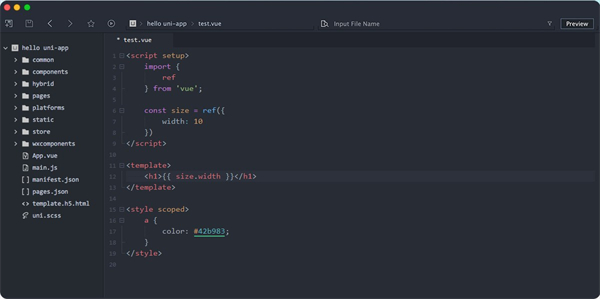
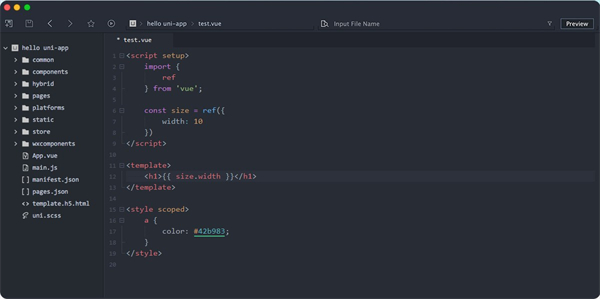
- 软件截图
- 合集推荐
- 下载地址
hbuilderX官方版是一款非常好用的编程开发工具,比起其他开发工具确实好用的很多,打开的速度相当的快,而且界面设计和ui看起来也是非常的干净舒服,很适合给广大编程人员来使用。hbuilderX编辑器代表了新一代开放服务的方向,基于持续更新的云知识库的高效开放工具,让开发者更加专注于解决问题本身,让技术服务变得更智能。它的出现推动和加速HTML5的发展,在最全语法库中可以看到每个语法在各个浏览器、各个版本的支持情况。新版hbuilderX编辑器是ide和编辑器的完美结合,既精通某种语言的语法分析、提示、转到定义、调试功能,也可以对通用文本处理,提供更高效的通用文本处理能力,小巧精致。新增了js、css等分号结尾的语言,双击分号选择该段内容的功能,大大提高了用户的工作效率。欢迎感兴趣的用户前来下载体验!

10M的绿色发行包,C++架构,启动速度、大文档打开速度;编码提示,都极速响应。
2、强大的语法提示
一流的ast语法分析能力,语法提示精准、全面、细致,转到定义、重构完善
3、专为vue打造
提供比其他工具更优秀的vue支持,大幅提升你的vue开发效率
4、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,最适合人眼长期观看的主题界面。保护手腕,减缓鼠标手。
5、高效极客操作
对字处理提供了更崇高的支持,更强大的多光标、智能双击、选区管理...
6、处理效率大幅提升
比如你可以简单的选中想要处理的多端,文字区块,方便的同时注释掉不同行的
7、markdown优先
HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器,你甚至可以直接粘贴表格、图片进来。对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
2、智能双击
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签
3、扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。
4、反包围
上面讲到包围,也自然有反包围。
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。
5、HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
6、选中相同语法词
1.下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
2.下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
3.然后就可以方便的将原div改名为p
选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
7、交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3. 按下Ctrl+Shift+x,交换style属性的内容。
8、撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。
9、批量合并行
下图示例,是把css合并为一行时的快捷操作
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。
10、同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+\在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾行
启动速度:1秒
内存占用:打开较多文档约50M
界面风格:简洁清爽
快捷键体系:比老版HBuilder的快捷键体系更先进
适用平台:windows7+、mac
特色场景:HX有顶尖的markdown编写体验,加上极速启动,可用于替代记事本。强烈推荐技术人员使用HX编写md而不再使用记事本。
注意默认包里不包括nodejs和jre库,需单独安装。缺少这些库会导致相关插件无法使用,包括语法提示插件。
新增 Ctrl + Tab 快速切换视图(macOS快捷键:Alt + Tab)
新增 clogvar代码块自动填充距离最近的变量
新增 Markdown编辑器 代码块区域支持折叠
新增 uni-app 支付宝发行 支持自动上传到支付宝后台
修复 语言服务 某些情况下HTML标签和属性提示较慢的Bug
修复 语言服务 某些情况下导致CPU 100%的Bug
修复 语言服务 全局定义的class和id存在局部重新定义时,无法跳转到局部定义的Bug
修复 语言服务 vue文件引用的路径以@/开头时无法转到定义的Bug
修复 语言服务 vue cli ts项目vue文件误报错的Bug
修复 Ctrl + / 选中多行触发注释,当最后一行光标在行首时,最后一行也被注释的Bug
修复 Ctrl + Shift + Enter 向上插入空行 某些情况下缩进不对的Bug
修复 控制台日志 无法使用Shift + Up、Shift + Down等快捷键选中文字的Bug
修复 多文件字符搜索 搜索结果出来后,点击重置后编辑器中的高亮没有清理掉的Bug
优化 多文件字符搜索 小屏幕下搜索结果显示区域太小的Bug
修复 多文件字符搜索 包含/排除目录中输入内容,点击搜索按钮过滤条件不生效的Bug
修复 多文件字符搜索 某些情况下,搜索过程中,HBuilderX出现闪退的Bug
修复 内置浏览器 多次切换预览和关闭时,偶发崩溃的Bug
修复 多个运行控制台时,切换左侧视图(项目管理器等)会导致控制台顶部按钮错乱的Bug
新增 插件API languages.registerInlineCompletionItemProvider 支持行内代码提示
新增 插件API window.createStatusbarItem 扩展底部状态栏
优化 插件API console.appendLine 打印日志的性能

hbuilderX编辑器介绍
1、轻巧、极速10M的绿色发行包,C++架构,启动速度、大文档打开速度;编码提示,都极速响应。
2、强大的语法提示
一流的ast语法分析能力,语法提示精准、全面、细致,转到定义、重构完善
3、专为vue打造
提供比其他工具更优秀的vue支持,大幅提升你的vue开发效率
4、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,最适合人眼长期观看的主题界面。保护手腕,减缓鼠标手。
5、高效极客操作
对字处理提供了更崇高的支持,更强大的多光标、智能双击、选区管理...
6、处理效率大幅提升
比如你可以简单的选中想要处理的多端,文字区块,方便的同时注释掉不同行的
7、markdown优先
HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器,你甚至可以直接粘贴表格、图片进来。对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
hbuilderX编辑器使用技巧
1、免拖动选择用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
2、智能双击
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签
3、扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。
4、反包围
上面讲到包围,也自然有反包围。
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。
5、HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
6、选中相同语法词
1.下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
2.下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
3.然后就可以方便的将原div改名为p
选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
7、交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3. 按下Ctrl+Shift+x,交换style属性的内容。
8、撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。
9、批量合并行
下图示例,是把css合并为一行时的快捷操作
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。
10、同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+\在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾行
主要参数
包体积:12M(App开发是单独插件)启动速度:1秒
内存占用:打开较多文档约50M
界面风格:简洁清爽
快捷键体系:比老版HBuilder的快捷键体系更先进
适用平台:windows7+、mac
特色场景:HX有顶尖的markdown编写体验,加上极速启动,可用于替代记事本。强烈推荐技术人员使用HX编写md而不再使用记事本。
注意默认包里不包括nodejs和jre库,需单独安装。缺少这些库会导致相关插件无法使用,包括语法提示插件。
更新日志
v3.8.7.20230703版本新增 Ctrl + Tab 快速切换视图(macOS快捷键:Alt + Tab)
新增 clogvar代码块自动填充距离最近的变量
新增 Markdown编辑器 代码块区域支持折叠
新增 uni-app 支付宝发行 支持自动上传到支付宝后台
修复 语言服务 某些情况下HTML标签和属性提示较慢的Bug
修复 语言服务 某些情况下导致CPU 100%的Bug
修复 语言服务 全局定义的class和id存在局部重新定义时,无法跳转到局部定义的Bug
修复 语言服务 vue文件引用的路径以@/开头时无法转到定义的Bug
修复 语言服务 vue cli ts项目vue文件误报错的Bug
修复 Ctrl + / 选中多行触发注释,当最后一行光标在行首时,最后一行也被注释的Bug
修复 Ctrl + Shift + Enter 向上插入空行 某些情况下缩进不对的Bug
修复 控制台日志 无法使用Shift + Up、Shift + Down等快捷键选中文字的Bug
修复 多文件字符搜索 搜索结果出来后,点击重置后编辑器中的高亮没有清理掉的Bug
优化 多文件字符搜索 小屏幕下搜索结果显示区域太小的Bug
修复 多文件字符搜索 包含/排除目录中输入内容,点击搜索按钮过滤条件不生效的Bug
修复 多文件字符搜索 某些情况下,搜索过程中,HBuilderX出现闪退的Bug
修复 内置浏览器 多次切换预览和关闭时,偶发崩溃的Bug
修复 多个运行控制台时,切换左侧视图(项目管理器等)会导致控制台顶部按钮错乱的Bug
新增 插件API languages.registerInlineCompletionItemProvider 支持行内代码提示
新增 插件API window.createStatusbarItem 扩展底部状态栏
优化 插件API console.appendLine 打印日志的性能
软件截图
关 键 词:
hbuilderX官方版下载 hbuilderX编辑器下载









 萌侠挂机(无限盲盒)巴兔iPhone/iPad版
萌侠挂机(无限盲盒)巴兔iPhone/iPad版 新塔防三国-全民塔防(福利版)巴兔安卓折扣版
新塔防三国-全民塔防(福利版)巴兔安卓折扣版 皓月屠龙(超速切割无限刀)巴兔iPhone/iPad版
皓月屠龙(超速切割无限刀)巴兔iPhone/iPad版 异次元主公(SR战姬全免)巴兔iPhone/iPad版
异次元主公(SR战姬全免)巴兔iPhone/iPad版 火柴人归来(送兔年天空套)巴兔安卓版
火柴人归来(送兔年天空套)巴兔安卓版 大战国(魂环打金大乱斗)巴兔安卓版
大战国(魂环打金大乱斗)巴兔安卓版 世界异化之后(感性大嫂在线刷充)巴兔安卓版
世界异化之后(感性大嫂在线刷充)巴兔安卓版 云上城之歌(勇者之城)巴兔安卓折扣版
云上城之歌(勇者之城)巴兔安卓折扣版 武动六界(专属定制高返版)巴兔安卓折扣版
武动六界(专属定制高返版)巴兔安卓折扣版 主公带我飞(打金送10万真充)巴兔安卓版
主公带我飞(打金送10万真充)巴兔安卓版 龙神之光(UR全免刷充)巴兔安卓版
龙神之光(UR全免刷充)巴兔安卓版 风起苍岚(GM狂飙星环赞助)巴兔安卓版
风起苍岚(GM狂飙星环赞助)巴兔安卓版 仙灵修真(GM刷充1元神装)巴兔安卓版
仙灵修真(GM刷充1元神装)巴兔安卓版 绝地枪王(内玩8888高返版)巴兔iPhone/iPad版
绝地枪王(内玩8888高返版)巴兔iPhone/iPad版 火柴人归来(送兔年天空套)巴兔iPhone/iPad版
火柴人归来(送兔年天空套)巴兔iPhone/iPad版 世界异化之后(感性大嫂在线刷充)巴兔iPhone/iPad版
世界异化之后(感性大嫂在线刷充)巴兔iPhone/iPad版 大战国(魂环打金大乱斗)巴兔iPhone/iPad版
大战国(魂环打金大乱斗)巴兔iPhone/iPad版 主公带我飞(打金送10万真充)巴兔iPhone/iPad版
主公带我飞(打金送10万真充)巴兔iPhone/iPad版

















